Benutzung des “Viewport Meta Tags” für die Layout Einstellung mobiler Browser
Die Veröffentlichung des Mobile Firefox (Fennec) ist mit einem besseren Support für das viewport meta tag ausgestattet. Vorhergehende Versionen von Fennec unterstützten die Breite, die Höhe und Einstellungen des ursprünglichen Maßstabs für das Ansichtsfenster, wiesen aber Probleme mit einigen Seiten auf, die für das iPhone und Android Browser konzipiert waren. Jetzt unterstützt auch die mobile Firefox Version die selben Einstellungen wie Mobile Safari und Fennec wurde so verändert, dass mobile Seiten besser mit Bildschirmen verschiedener Größen und Auflösungen kompatibel sind.
Beispiel
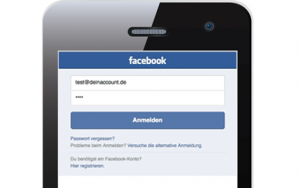
touch.facebook.com vorher:
touch.facebook.com danach:
Sie können diese Veränderung selbst in der neuesten Fennec Version sehen und Nightly-Builds für Maemo, Windows, Mac, oder Linux herunterladen.
Hintergrund
Mobile Browser wie Fennec zeigen Seiten in einem virtuellem “Fenster” (dem Ansichtsfester) an, welches normalerweise breiter als der Bildschirm ist, damit sie nicht jedes Seitenlayout in ein kleines Fenster quetschen müssen (was den Rahmen vieler nicht mobil optimierter Seiten sprengen würde). Nutzer können schwenken und zoomen, um verschiedene Teile der Seite zu sehen. Weiterlesen